Chaotica is a Mac OS X application that draws fractals using the Chaos Game method. To use Chaotica you simply need to specify the number of vertices that will be used, how the vertices will be chosen, the fraction that will be used, and the number of iterations performed to generate the fractal. Chaotica will first choose a point inside the drawing area at random and then it’ll choose one of the vertices, also at random. Next, it will draw a new point at the chosen fraction of the distance between the point and the chosen vertex. After that, it will use the newly drawn point and pick a new random vertex and repeat the process to find the next point. Each time a new point is picked is called an iteration. You can change the settings in Chaotica to create many different fractals. Here’s a description of what each option in the New Fractal window and the Preferences does:
New Fractal window:
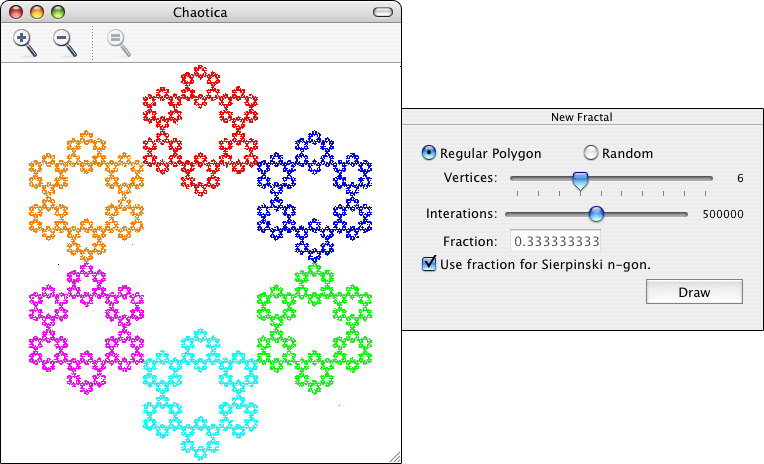
- Regular Polygon – If selected, the vertices will be placed to form a regular polygon.
- Random – If selected, the vertices will be placed randomly inside the drawing area.
- Vertices – A number between 3-12. It determines how many vertices will be used to create the fractal.
- Iterations – A number between 1-100,000. It determines how many points will be calculated.
- Fraction – The fraction that will be used to determine the distance at which a new point will be added.
- Use fraction for Sierpinki n-gon – Uses the fraction necessary to generate the Sierpinski polygon with the selected number of vertices. An explanation on how this works is coming soon.
Preferences:
- Background color – Self-explanatory.
- One color for all vertices – If selected, all points are drawn with the same color.
- Color depends on the vertex – If selected, the color of the points depends on which vertex was chosen when calculating where the point should be. This option generates nicer looking fractals.